Using SuiteScript in the Chrome Browser Console
Explore how to leverage SuiteScript, NetSuite's scripting language, directly within the Chrome browser console for experimenting purposes.

Accessing the Chrome Console
To begin, log in to your NetSuite account, and ensure you're using your sandbox account. Avoid experimenting in your production account to prevent any unintended changes.
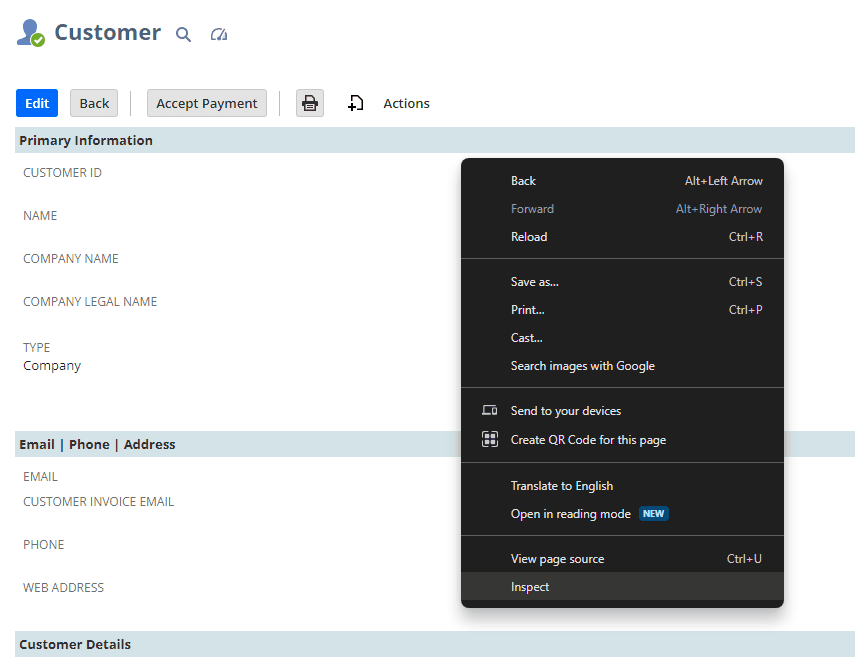
Navigate to any record within NetSuite, right-click on the page, and select Inspect to access the browser console (avoid using the F12 shortcut).

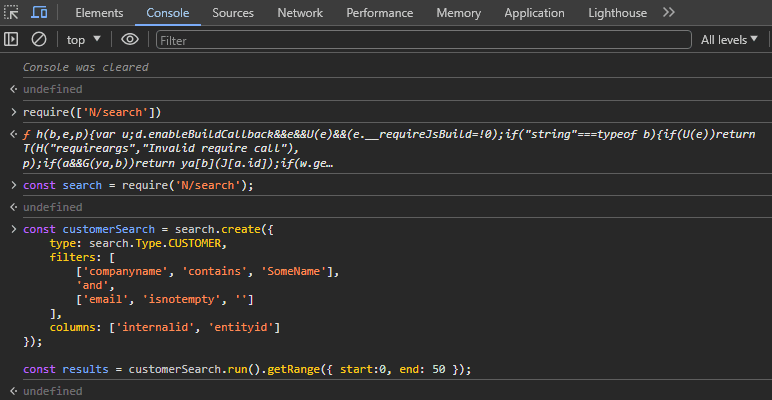
Start by importing the needed SuiteScript modules:
require(['N/search']);
Then, load your needed module into a variable:
const search = require('N/search');
Write your code. In this example, we're performing a search on the customer record type:
const customerSearch = search.create({
type: search.Type.CUSTOMER,
filters: [
['companyname', 'contains', 'SomeName'],
'and',
['email', 'isnotempty', ''],
],
columns: ['internalid', 'entityid'],
});
const results = customerSearch.run().getRange({ start: 0, end: 50 });
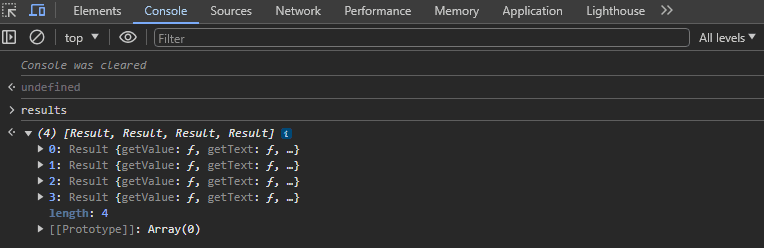
The end results

After pressing enter, your results variable should now contain the search results.

Conclusion
In conclusion, leveraging SuiteScript in the Chrome browser console provides a convenient way to experiment, test, and prototype scripts before implementing them in your NetSuite account. This approach can enhance your development workflow by allowing you to quickly iterate and troubleshoot code in a familiar environment.